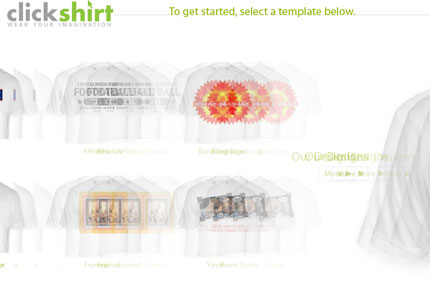
ClickShirt is an OpenLaszlo application that has been live for a few months. So this isn’t a newsflash announcing it; instead I’m going to analyze some of the highlights of the application, and how well they demonstrate what we call the “Cinematic User Experience”: continuous transitions, efficient use of space and ambient education. ClickShirt allows users to design T-Shirts and order them through CafePress. The application provides WYSIWYG editing of a T-Shirt design. Users can select from existing design templates, start from scratch, upload artwork, and modify colors, fonts and text.
Continuous Transitions
Continuous transitions between different states of an application comfortably guide the user smoothly from one part of the application to another. This is not to make the application “flashy”. Smooth transitions help the user understand where they are in the flow of the application. They also prevent the user from searching for a back-button.
The ClickShirt application uses continuous transitions throughout. When you select a shirt on the welcome screen, the shirts slide off-screen, and the new screen replaces it.
Efficient Use of Space
Even with today’s high-resolution monitors, screen real estate is expensive. Just because there’s more available room on-screen, users don’t necessarily want to have the application in their browser use it all up. It’s also hard to learn to use an application that consumes the entire monitor with moving parts. Ideally, an application should show the user the information they need at that particular step, and show/hide subsequent steps as the user proceeds through the application’s flow.
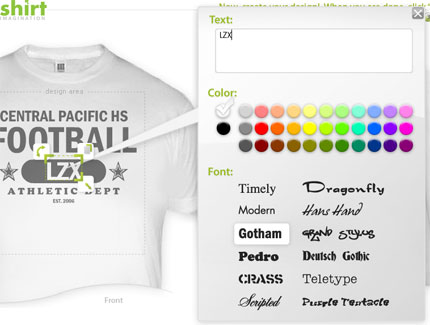
ClickShirt uses custom floating components to display custom selection options. This happens at a couple of points in the application: when the user selects a T-Shirt design element to edit and when selecting which T-Shirt to order.
Ambient Education
The unconstrained development capabilities of Rich Internet Applications allow an application to educate the user while he/she is using the application. This can take many forms: tooltips, inline documentation, etc.
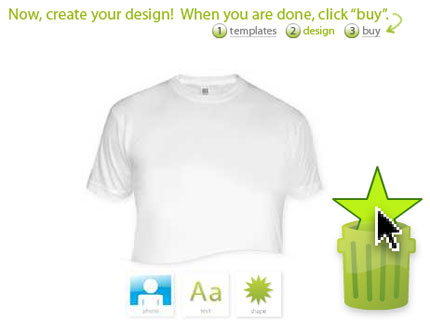
The ClickShirt application goes further. It has animated instructional movies between (continuous) transitions that tell the user how they can customize T-Shirts.
In addition to being a posterchild for the Cinematic User Experience, ClickShirt has many truly impressive features: editing history, authentication, user-saved designs, a full drag-and-drop environment and a very clean and custom appearance.