Last week saw the release of OpenLaszlo 4.0.5. That point release number may not sound terribly exciting, but this is actually a pretty significant new version.
Firstly, 4.0.5 is the first multi-runtime version of OpenLaszlo which is recommended for Flash-based deployment. That means that if you’ve been working on a 3.x release, you can stop now and upgrade.
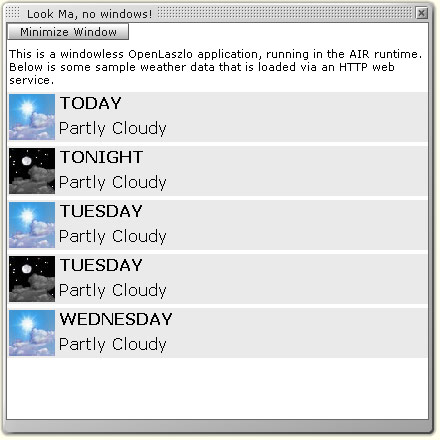
DHTML compilation works of course, as it did before, but you may still run into issues. So if you’re developing an application that you plan to roll out in the next couple of months, the OpenLaszlo development team recommends you plan deploy to Flash.
The other exciting feature of OpenLaszlo 4.0.5 is explicit replicators. Until now, replication in OpenLaszlo has been implicit, meaning that to replicate a view you give it a datapath that matches more than one node:
<view name="row" datapath="ds:/root/nodes/">
<text datapath="@value" />
</view>
Implicit replication makes for terse demos, but it can be awkward in a couple of circumstances. Accessing the replication manager – the class that manages the replicated clones – is done via the token assigned to the original view (row). This has historically been very confusing for developers new to OpenLaszlo. Secondly, it’s tricky (and hacky) to force replication to happen if there is no data present at init time. This is typically true for data loaded over HTTP.
Both of these problems are addressed using explicit replication. The above example would instead be written as follows:
<replicator name="row" dataset="ds" xpath="root/nodes">
<view>
<text text="$path{'@value'}" />
</view>
</replicator>
OK, so there’s a couple more lines of code, but firstly you have a direct reference to the replicator (row), and you get exactly what you expect (the replicator). And the replicator is guaranteed to be there – regardless of how many nodes there are in the ds dataset.
It’s worth mentioning that one one of the main reasons replicators were added was to support Webtop 1.2 (which also came out last week).
Finally, there’s one more change that makes me very happy: OpenLaszlo 4.0.5 recommends using the old LZX Reference, and links to it. OpenLaszlo 4.0 introduced a new format for the document that LZX developers interact with the most. This new format had some serious problems: the index and categorization of classes was difficult to follow. Inherited properties were not displayed on reference pages. Many live examples were missing. Before I troll on too long, I should disclose that I am biased towards the old format, since I designed it. The new format is still in the package, but it’s listed as beta.
So if you’re working on OpenLaszlo 3.4, it’s time to switch to 4.0.5. Download here.