Using a scrollbar in LZX is so deceptively simple, that developers often have a hard time figuring it out. Below is an example of a scrollbar in action:
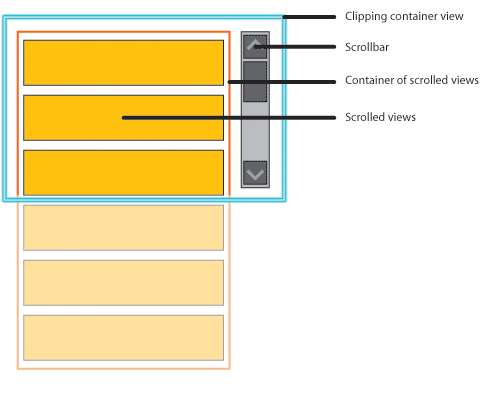
There are two LZX classes you can use to make a view scroll its contents: scrollbar and hscrollbar. scrollbar is vertical; hscrollbar is horizontal. The two orientations will work together automatically. The scrollbar is designed to scroll a single view within a clipping container. i.e. if you want to scroll multiple views (which you almost always will), you should wrap them in a single containing view.The diagram below shows the layout of views:


Some guidelines:
- The clipping view should have a defined width and height. It's OK if they are constraints.
- The clipping view must clip its contents. (clip="true").
- The scrolling view must not have a defined height. Exploit the stretchy behavior of views here.
- Define a width for the scrolling view, so that it leaves room for the scrollbar.
- The scrollbar and scrolling view must be siblings. If not, you'll have to set the target attribute.

How to scroll a view, when user pressing a tab.
Hi Vishnu,
There’s no built-in keyboard shortcut for controlling a scrollbar, that I’m aware of. The list component may scroll automatically, but if you write your own scrolling view, you’d need to write that yourself. You could either make the scrollable view focusable, and listen for the right onkeydown event, or listen for a global key combination using the LzKeys (lz.Keys on 4.2) service.
-Antun
Hi Antun,
Thanks for your reply. How to do in openlaszlo Scrolling when the user tabs to a field that is not visible on the screen. What I am looking for is that to get the scrolling when the user is tabbing through fields to work like it does in a standard webpage. If you tab from the first field down to the last field you will notice that Internet Explorer scrolls to make the next field visible if it is not visible when the user tabs to it. If the user shift+tabs to go to the previous field internet explorer does not scroll back until it absolutely has to because the field is not visible.
I have tried with below sample code, but problem is whenever component y postion is greater than 125, it’s scrolling. can you please suggest me how to implement same in openlaszlo.
parent.setAttribute(‘currFocus’,this[‘y’]);
parent.setAttribute(‘currFocus’,this[‘y’]);
parent.setAttribute(‘currFocus’,this[‘y’]);
parent.setAttribute(‘currFocus’,this[‘y’]);
parent.setAttribute(‘currFocus’,this[‘y’]);
parent.setAttribute(‘currFocus’,this[‘y’]);
parent.setAttribute(‘currFocus’,this[‘y’]);
parent.setAttribute(‘currFocus’,this[‘y’]);
parent.setAttribute(‘currFocus’,this[‘y’]);
parent.setAttribute(‘currFocus’,this[‘y’]);
parent.setAttribute(‘currFocus’,this[‘y’]);
parent.setAttribute(‘currFocus’,this[‘y’]);
parent.setAttribute(‘currFocus’,this[‘y’]);
125){
parent.parent.sb.step(5);
}
]]>
Thanks,
Vishnu
Hi Vishnu,
If each individual scrolled view is focusable, and you’re tabbing from one to another, you could check both the y-position of that view and the y-position of the container view to determine whether the particular view is above or below the clipping region.
For example, if you deduct the scrolling view’s y-position from the row’s y-position, and the result is greater than the height of the clipping region, then the row is below the bottom of the clipping region.
To scroll the view then, you could set the scrolling view’s y-position accordingly.
-Antun
Hi Antun – can you describe how a vertical scrollbar can be added to a tabelement component within a tabslider? The contents of my tabelement are dynamically generated via a dataset and typically extend below the bottom of the viewable area. I’ve tried various tricks to date without success! Many thanks.
Hi Rich,
Since the tabelement places its children into a view that clips, you can simply copy the scrollingView and scrollbar into the tabelement:
<canvas proxied="false"> <tabslider width="250" height="150"> <tabelement>One <view name="scrollingView" width="${parent.width-parent.sb.width}"> <simplelayout axis="y" spacing="4" /> <view width="100%" bgcolor="0xeaeaea" height="30"> <text x="10" valign="middle">Row One</text> </view> <view width="100%" bgcolor="0xeaeaea" height="30"> <text x="10" valign="middle">Row Two</text> </view> <view width="100%" bgcolor="0xeaeaea" height="30"> <text x="10" valign="middle">Row Three</text> </view> <view width="100%" bgcolor="0xeaeaea" height="30"> <text x="10" valign="middle">Row Four</text> </view> <view width="100%" bgcolor="0xeaeaea" height="30"> <text x="10" valign="middle">Row Five</text> </view> <view width="100%" bgcolor="0xeaeaea" height="30"> <text x="10" valign="middle">Row Six</text> </view> </view> <scrollbar name="sb" /> </tabelement> <tabelement>Two </tabelement> </tabslider> </canvas>-Antun
How to scroll a view/form/window, when user pressing a tab in openlaszlo.